今回のテーマはブログの文字へのアンダーラインマーカーの引き方についてです。 ブログ マーカー
ブログで記事を書くようになり,他の人のブログ等を見ていると,強調しているところに
このようなアンダーラインマーカーを引いていることに気付くかと思います。
私もいろんな記事を見て,いろいろな装飾がされていて,「見やすいなぁ。」と感じていたところでした。
そこで,今回はブログの文字にアンダーラインマーカーを引く方法をご紹介したいと思います。
「TinyMCE Advanced」を使ってブログでアンダーラインマーカーを引く方法
ブログでアンダーラインマーカー(蛍光ペン)を引く方法にはいろいろありますが,今回紹介する方法は初心者でも簡単な方法になります。
それは,「TinyMCE Advanced」というプラグインをインストールする方法です。
では,やり方を見ていきましょう。
「TinyMCE Advanced」をインストール
まずは,「TinyMCE Advanced」をインストールします。

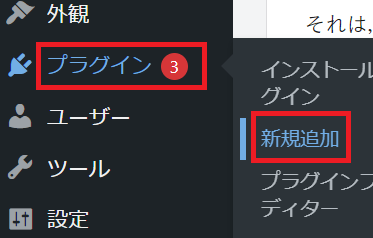
ワードプレスにログインし,「プラグイン」→「新規追加」をクリックします。

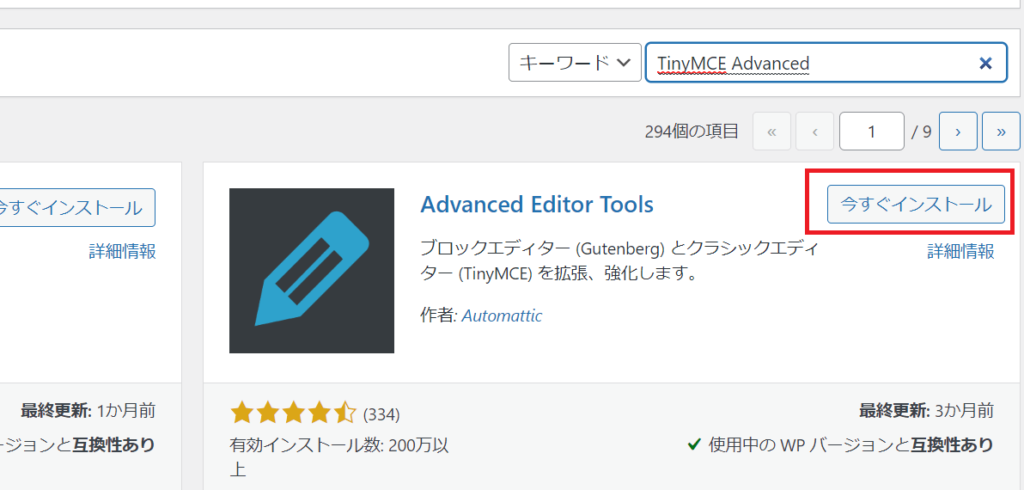
キーワード検索で「TinyMCE Advanced」と打ち,「Advanced Editor Tools」を探し,「今すぐインストール」をクリックします。
「TinyMCE Advanced」の設定

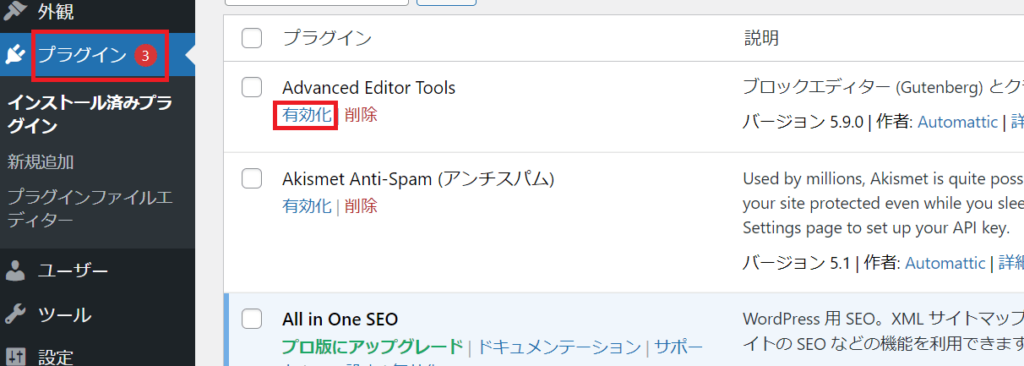
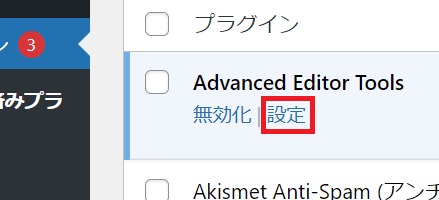
インストールしたら,もう一度「プラグイン」の「インストール済みプラグイン」から「Advanced Editor Tools」を探し,「有効化」をクリックします。

次に「設定」をクリックし,

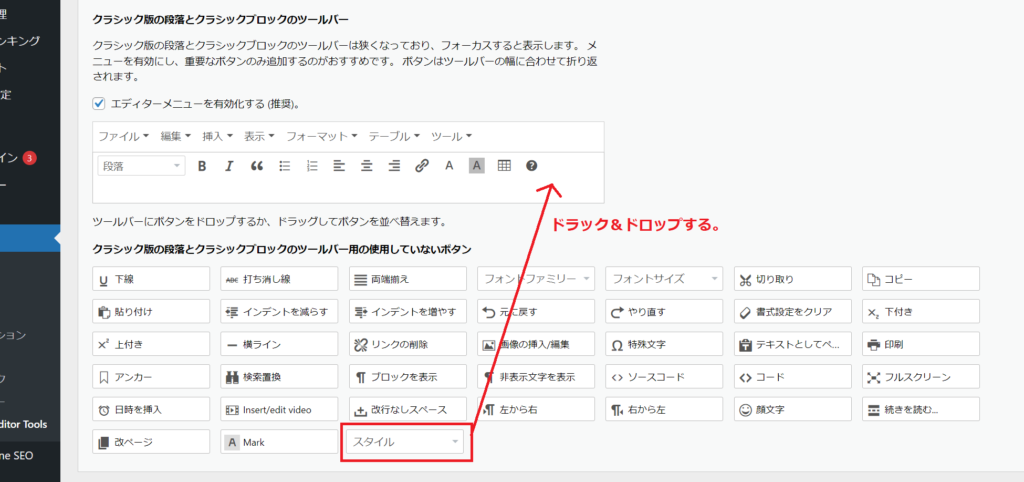
このような画面が出てくるので,「スタイル」を探して,それをエディターメニューへドラッグ&ドロップします。
これで,設定は完了です!お疲れ様です。
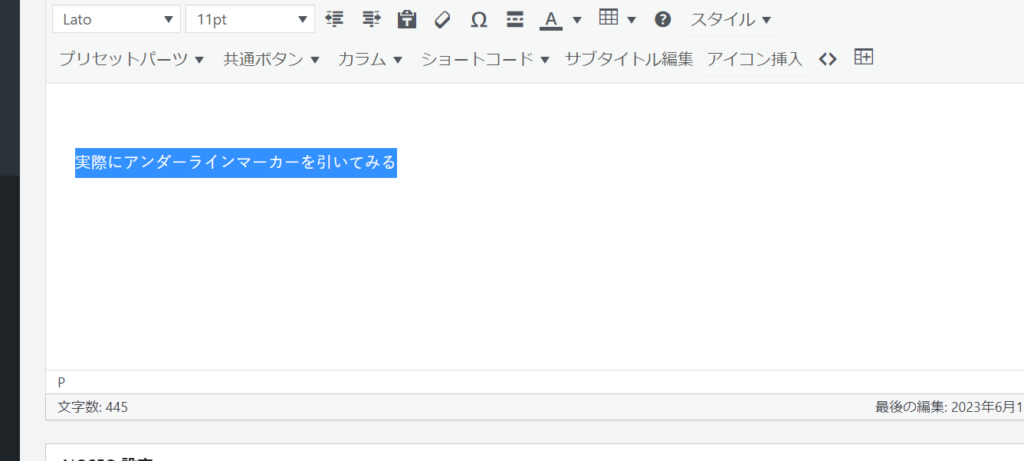
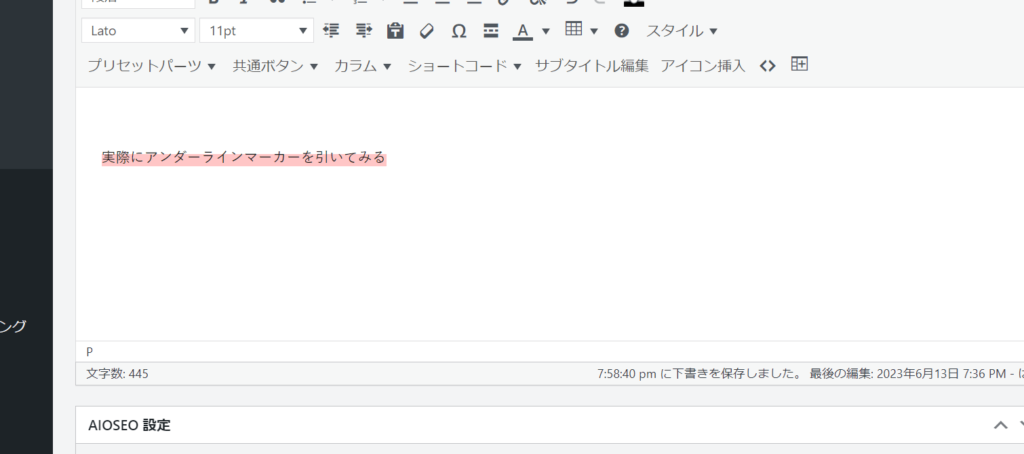
実際にアンダーラインマーカーを引いてみる

まず,文字を書きます。その文字を選択した状態にして,

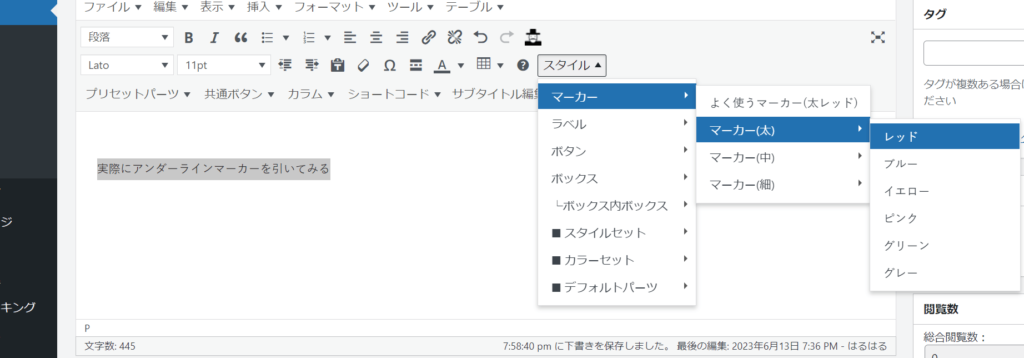
メニューバーに新しく追加された,「スタイル」から「マーカー」から好きなマーカーの太さと色を選択し,クリックします。

上のようなアンダーラインマーカーが引かれます!
いかがだったでしょうか!
私はまだ使いこなせていませんが,ぜひ,皆さんは使いこなしておしゃれなブログにしてみて下さい!